Reminder: Web Accessibility Compliance Law in effect
Learn how to meet accessibility standardsAccessible Tables
Data Tables
The primary function of a data table is to display tabular information in the form of a grid with column and rows. Below is an example of a simple data table:
| Name | Favorite Food | Location |
|---|---|---|
| Joe | Coffee | Colorado |
| Casey | Pie | Idaho |
Scope Attribute
In data tables, the scope attribute gives context to the data for an unsighted user. It tells the browser and the screen reader what header an individual cell is associated with. For this reason, when using data tables it is always recommended to employ the scope attribute so as to make the data more clear to users who may not be able to actually see it. In the example below, applying the scope attribute to the header row: Name, Age, Birthday and the header column: by birth, by marriage will associate any cells with those headers. With the scope attribute applied, the screen reader would then firstly announce any headers and then any data within the cell, thus giving it context.
1. In the Content Block Widget, select the create a table icon and then table wizard. If you do not see the icon on the tool list, you may need to expand the list by selecting all tools:
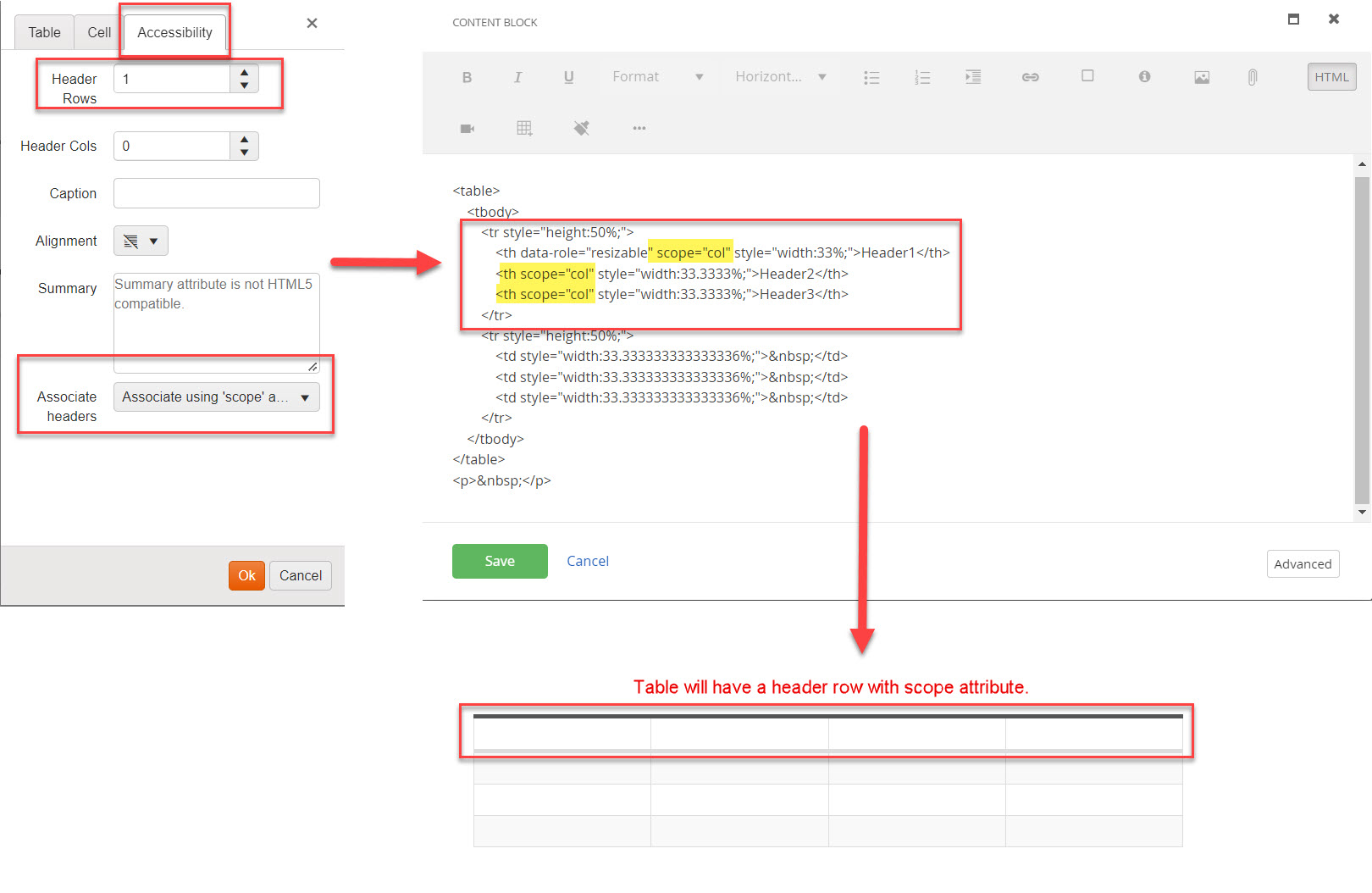
2. Click on the accessibility tab on the upper right, you can then determine the headers or rows for your table. The drop down selector at the bottom will let you associate the scope attribute to any of the above selected rows or columns. In the first example below, we have selected 1 header row and associated that row with the scope attribute:

3. In the second example, we have selected one header column and associated that column with the scope attribute:
Layout Tables
Layout tables might be used to organize and layout content of a page. However for accessibility reasons, this use has fallen somewhat out of favor. Because screen readers announce data in a linear order, it is usually not recommended to use layout tables to organize content of a page and instead use CSS or other methods to organize and arrange content. If you do decide to use a layout table, you should always make sure the linearity makes sense. The example below highlights how layout tables might be problematic, the intent of this layout table is to be read as: "Basement Toilets Must Flush Up!"
However the screen reader will actually read this table as: "Basement Up Toilets Flush Must", we can see the reason why when the actual structure of the table is revealed and how it is presented in linear order:
Presentation Role
In some instances, particularly with layout tables, one option to make them more accessible may be to add something like the role=presentation attribute. Adding the presentation role to an element makes it so that the screen reader will not read out structural html elements such as the header, table row or table column, but still read the content of those elements. Because these structural elements can be somewhat distracting or overwhelming when announced, the presentation role can be used to simplify how data is presented in a less distracting or overwhelming manner. Here is an example of implementing the presentation role on the html of a table:
<table role = presentation>
<tr>
<th>Name</th>
<th>Favorite Food</th>
</tr>
</table>