Reminder: Web Accessibility Compliance Law in effect
Learn how to meet accessibility standardsImage widget
About
Need to display an image on your page? The image widget allows you to add visual elements to your website and grab site visitors' attention.
Design

How to
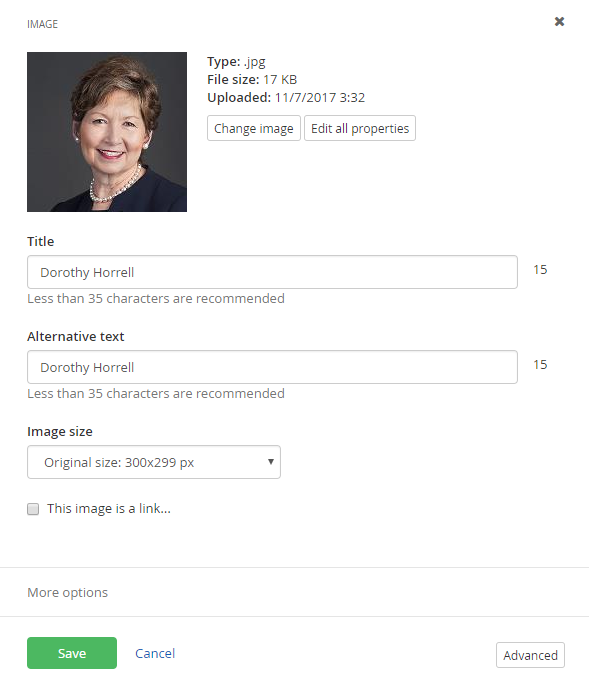
Drag the image widget from the right column onto the page and select an image from your library.

Enter a simple title and descriptive alternative text. Next, choose what size image you want to display. Finally, decide where the images will link to: nowhere, a bigger image or another page.

Additional Information
Accessibility Requirements
You are required to enter an image title and alt text. These items are associated with your image and help to fully convey your page to screen reader users. Learn more about website accessibility.
Do not use text in images anywhere on your website as this is not accessible. Learn more about using images and accessible images.
Image Sizes and Optimization
There are several preset image sizes to assist builders with using the right image for the right purpose. You can choose a preset size under "Image size" when editing the image widget.
Also, be sure to optimize your images for the best user experience! Learn more about image optimization.
University Approved Images
You can get university approved images by going to the following resources and following the instructions to set up an account:
CU Denver: https://photos.ucdenver.edu
CU Anschutz: https://cuanschutz.imagerelay.com/