Reminder: Web Accessibility Compliance Law in effect
Learn how to meet accessibility standardsGetting Started
What is a CMS?
A CMS (content management system) is software that allows you to easily manage content and create a website. The CMS we are using is Sitefinity.
There's a lot to love about the Sitefinity content management system (CMS). Topping the list: it is easy to use for all skill levels, portrays a unified university brand and
leads to positive experiences for our site users. Some more good qualities of Sitefinity is the simplicity, accessibility, sophisticated look and feel and security. Learn more about Sitefinity.
Components of a Sitefinity website
Pages
This first thing to note is your full website is made up of pages. Each page helps create the structure of your site. Learn how to create pages.
Navigation
The navigation allows visitors to easily flow from one page to another. It is a key factor to consider on your website; a great navigation will help users easily find the content they need. Every page you create will have navigation menus so that site visitors can find your content. Learn more about navigation and best practices.
Design
There are many facets to designing a website. In Sitefinity, we do a lot of the work for you by creating the themes and widgets that dictate the general look and feel of your website. But, never fear, you can still have a unique website. Your individual design is dependent upon the layouts you decide to use for your pages and the widgets you pick to display your content. Learn about how to design your webpages
Content
Speaking of content, this is really important. This is the "meat" of your site. In other words, this is the information your site visitors want. Make it simple to find and understand. Learn about content and how to add it to your pages.
Media
Images and videos are forms of media in Sitefinity, images being the most common. They bring visual interest to a page and if used correctly, engage your audience. When using media on your webpages, be sure to follow accessibility guidelines for people with disabilities and also optimize your images to look good and load fast.
Accessibility
Keep accessibility in mind when you are building your website. It's really important because it allows people with disabilities to access your content but these practices will make your site more usable to everyone. You can get a full rundown of accessibility here.
Search engine optimization
This is also known as SEO and it's essentially how people find your website, via search engines like Google or Bing. When creating pages in Sitefinity, include descriptions and keywords to optimize your search ranking.
Google Analytics
This is the service we use to track and report your website traffic. It supplies information about site visits, page views, page clicks and more. In order to track this information, we need you to include the proper Google tag manager ID in your page properties.
Sitefinity access
Sitefinity tools and features are available by permissions, based on your training attendance. When your site is ready to be created, OIT staff will meet with your team to establish the initial permission structure for your site. In order to get access to a website, you have to be approved by your department to attend training. Learn more about training.
Training
Current Sitefinity training is only for individuals currently in the formal CMS Transition process or those who have already completed the transition process led by the CMS Transition team and have been approved by their department's CMS Transition Project Manager for training.
During the transition process, your department will be guided through relaunching your site step by step and notified when it’s time to complete Sitefinity training. If you believe it's time for training, please reach out to your department's CMS Transition project manager for more information.
Logging in
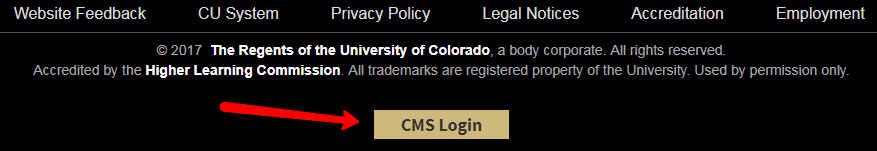
- Open a browser and navigate to your website.
- Click the CMS Login button at the bottom of the page.
- Use your university credentials to log in.

The dashboard
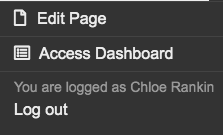
 The dashboard is the first place you should start when building your site. The dashboard includes the navigation structure of your entire university website. You can access all of your pages and content here. It provides information on new projects and releases, gives you access to recent content, you can utilize resources and additional workshops and more. Once you're logged into the CMS, choose the pencil icon in the upper right corner and select Access Dashboard. Be sure that you have the proper multisite selected in the top right hand corner.
The dashboard is the first place you should start when building your site. The dashboard includes the navigation structure of your entire university website. You can access all of your pages and content here. It provides information on new projects and releases, gives you access to recent content, you can utilize resources and additional workshops and more. Once you're logged into the CMS, choose the pencil icon in the upper right corner and select Access Dashboard. Be sure that you have the proper multisite selected in the top right hand corner.

Pages are the building blocks of your website. Choose Pages at the top of the screen to find the area of your site you want to work on.
- To create a page, choose Pages from the top of the dashboard page and select "Create a page". When creating a page, you'll enter a name and select a template. After creating a page, you can choose widgets to display different types of content on your page. Learn how to create a page.
Content: Anything you add here becomes part of your content library and can be used on different pages of your website, making this content reusable. You will draw upon this when displaying your content with widgets.
- To add reusable content, choose content from the top of the dashboard page, select your content type and upload files from your computer or complete the form to create the content. Learn how to create content.
Contact us
Don't have the right permissions? Have an issue or concern? To get assistance, please submit a Sitefinity help request to ucd-oit-helpdesk@cuanschutz.edu.