Reminder: Web Accessibility Compliance Law in effect
Learn how to meet accessibility standardsNewsroom widgets
About
Need to organize, archive or display news articles? Show users your most recent news and allow them to easily find older stories.
 NOTE: This is a reusable content type widget, which means it is dependent
upon content you've first created as a content type from the dashboard menu.
NOTE: This is a reusable content type widget, which means it is dependent
upon content you've first created as a content type from the dashboard menu.
Design
There are multiple ways to display newsroom widgets, which you can find by choosing Edit, going to the List Settings tab and selecting under List Template. The examples below show articles displayed as a list and as tiles:
Article Display
-
ArtificiaI Intelligence Opportunities, Risks and Dangers
Jun 15, 2023Primary security concerns with AI at the university include attackers deliberately injecting false information to compromise the integrity of data in machine learning mode and uploading data into AI where is may remain permanently without appropriate university approved protections and security controls.Full story -
New OIT Statuspage is Live! Sign up Today for Service Alerts
Aug 12, 2022 byStudents, faculty, and staff can sign up for the OIT Statuspage service alerts including a choice of services via email or text.Full story -
Where are All My Online Meeting Attendees?
May 9, 2022 byMicrosoft Outlook online meeting features changes. Read more about adding or disabling Microsoft Teams on Outlook invites.Full story -
New Easy Way to Report Phishing Messages
Jun 15, 2023The Information Security and IT Compliance (ISIC) team has implemented a new report phishing process in Microsoft Outlook making it easier to report phishing attempts with just a few clicks.Full story
Article Title Display
Article No Summary Display
-
New OIT Statuspage is Live! Sign up Today for Service Alerts
Aug 12, 2022 byFull story -
Where are All My Online Meeting Attendees?
May 9, 2022 byFull story
Simple Tile Display
Goodbye, SharePoint. Hello, Sitefinity!
by Feb 13, 2018 CMS OIT - CategoriesFeatured Stories Display
Media Left Display
-

OIT Website Launch
Jul 5, 2017Service delivery is on the forefront as OIT continues to make changes to improve. The first noticeable service improvement that you will see from OIT later this month is the launch of our website. The redesigned website, which was built in the new content management system, Sitefinity, is easier to navigate, concise and more user-focused.Full story -

Five simple ways to increase your search results
May 10, 2018 bySearch engine optimization (SEO) is more critical than ever as we see almost 50% of new visitors to university websites navigating from searches engines (Google or Bing) rather than through the university homepage. According to the Ruffalo Noel Levitz 2017 E-expectations report, almost 87% of prospective students use search engines to find university websites, program information and applications. Follow the five steps below to beef up your website’s SEO.Full story
Article Name Display
Grey background media left
-

OIT Website Launch
Jul 5, 2017Service delivery is on the forefront as OIT continues to make changes to improve. The first noticeable service improvement that you will see from OIT later this month is the launch of our website. The redesigned website, which was built in the new content management system, Sitefinity, is easier to navigate, concise and more user-focused.Full story -
Welcome to @Web
Jan 31, 2018 byOn @Web, you can learn about the features that Sitefinity offers, such as drag-and-drop tools and templates that unify and modernize our university's web presence. And if you haven’t yet transitioned your site to Sitefinity, you can find SharePoint tutorials on @Web, too.Full story -

Five simple ways to increase your search results
May 10, 2018 bySearch engine optimization (SEO) is more critical than ever as we see almost 50% of new visitors to university websites navigating from searches engines (Google or Bing) rather than through the university homepage. According to the Ruffalo Noel Levitz 2017 E-expectations report, almost 87% of prospective students use search engines to find university websites, program information and applications. Follow the five steps below to beef up your website’s SEO.Full story
How to
Create an article
The Newsroom widget is a reusable content type. This means that all of the articles displayed with this widget have to first be created in the "Content" area of your dashboard. The follow steps will walk you through creating an article.
- From your Sitefinity dashboard, click the "Content" tab located at the top of your webpage and select Newsroom.
- You should already have a newsroom created.
- If not, click the option to "Create a Newsroom". Name the newsroom, publish, and click on the newsroom or articles link.
- If so, click on the newsroom or the articles link. Both options go to the same area.
- Click the option to create an article.
- Give your article a title and subhead.
- If you are choosing to display article from an outside source, use the "External Source Article" option.
- Enter an "Original Publication Date". This is the date that displays on the article regardless of the date that it is created in Sitefinity.
- Fill in the article information and article summary information. The summary appears as a preview when not displaying the full article in the widget.
- Add an author byline.
- Add Featured article options. Be sure to choose the media type you would like to display.
- PLEASE NOTE: Featured images should be 850px wide in order to display properly in the full detail view for articles.
- Select options for tagging.
- Options include campus, school or college, target audience, related degree programs, categories and the ability to create your own tag.
- Finally, add social media and SEO tagging to increase your search results.
- Publish
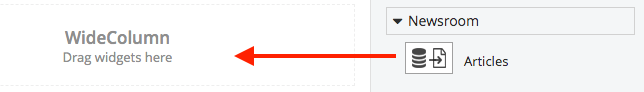
Use the widget
Drag the articles widget from the right column onto the page. The entire newsroom library will
appear.

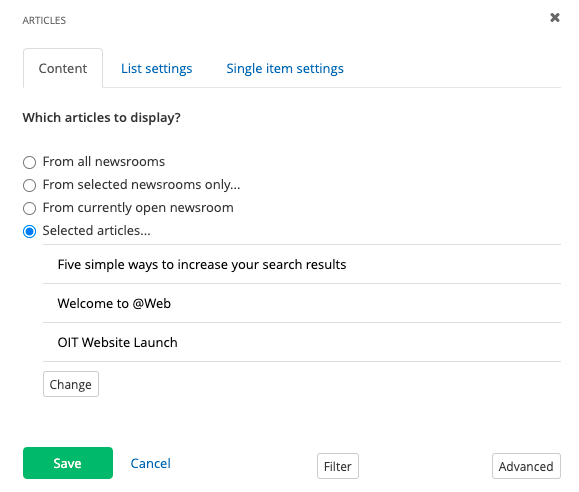
Choose Edit and in the Content tab, select which articles you want to display.

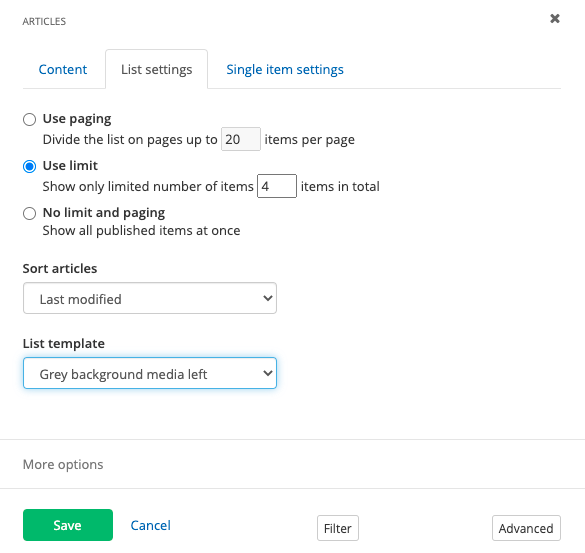
Then, in the List Settings tab, choose how many articles to display, the order and the list template (how multiple articles display on a page).

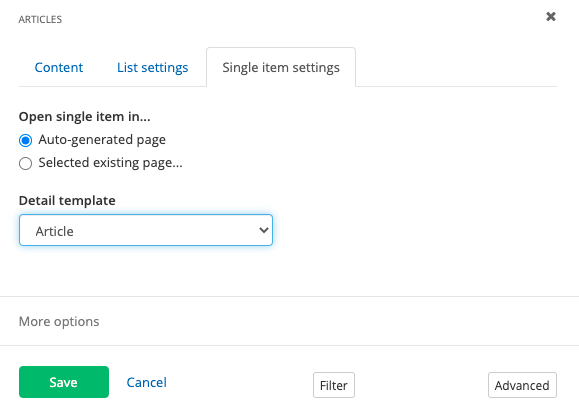
Lastly, in the Single item settings tab, choose between 2 detail templates. This is how individual articles display once site visitors click on them.
The default behavior for the detail template is "Article", which allows you to use whatever image size you have added as is. The other option is the "Article Hero" template which includes a highlighted horizontal full-width hero image.

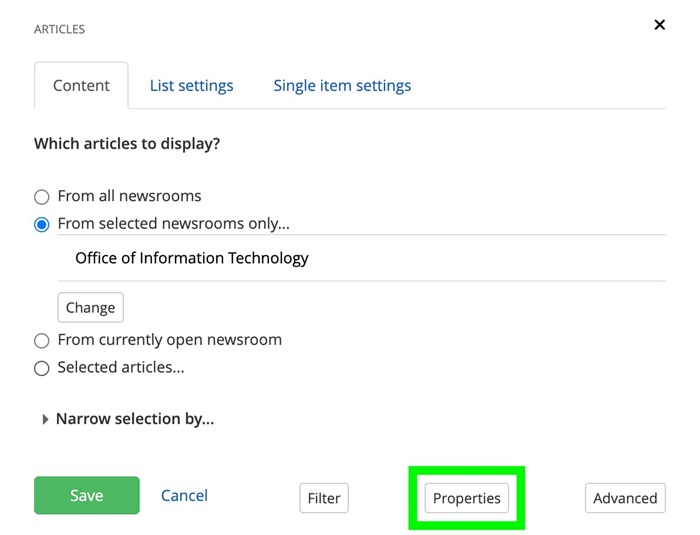
You can further customize the Articles widget by selecting which fields to display. To adjust the fields that are displayed, select the Properties button toward the bottom right.

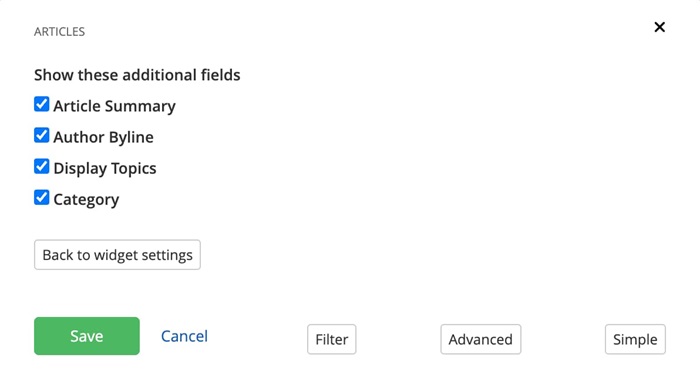
Then select or deselect the fields to be displayed. The fields that can be shown/hidden are: article summary, author byline, display topics, and category.

Search and filtering
The newsroom widget allows optional text search and filtering at the top of the widget for a more simplified user experience.
Search
Filter results by:
-
Sitefinity Release Notes: March 26, 2025
Mar 26, 2025 byThis article highlights recent enhancements made to Sitefinity functionality for the March 26, 2025 release.Full story -
Sitefinity Release Notes: February 26, 2025
Feb 26, 2025 byThis article highlights recent enhancements made to Sitefinity functionality for the February 26, 2025 release.Full story -
Sitefinity Release Notes: January 29, 2025
Jan 29, 2025 byThis article highlights recent enhancements made to Sitefinity functionality for the January 29, 2025 release.Full story
Search and filter options give site visitors the ability to type in title, subhead or summary and select categories in order to pare down the list of news articles displayed by applicable criteria. To enable search and/or filtering, please do the following:
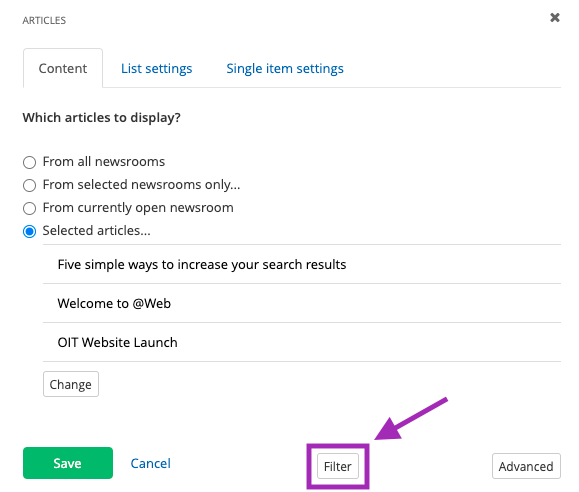
While editing the page, click Edit on the news article widget and select Filter at the bottom.

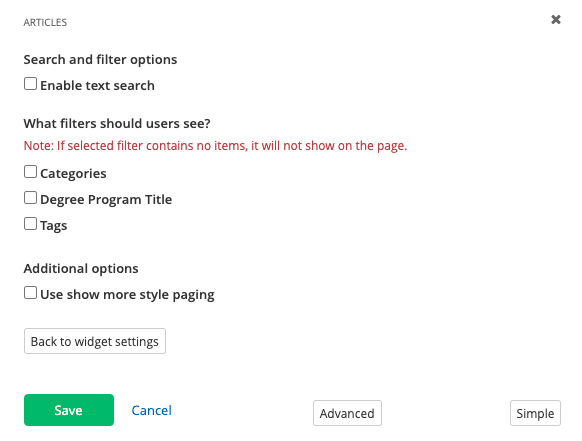
Select which options you would like to implement.

Save your changes.
Additional Information
Tips
- You can sort your articles by the original published date using this work around!
- Featured images should be 850px wide in order to display properly in the full detail view for articles.
Display an article from another source
Use the "External Source Article" option when displaying an article from another source. This will display the article as a place holder on your webpage but send users straight to the source when they click on it.
You can still choose to display an image under "Feature article options". When displaying an image with an external source, be sure to use the "External source article link" so the image is only displayed in the preview of the article. Choosing to add the URL to the article field will result in a full page width image with only the link displayed when users click on the article.
