Sitefinity Release Notes: November 6, 2024
Tarah Dykeman Nov 6, 2024Greetings Web Community,
We are pleased to share the following updates for our November 6, 2024 Sitefinity release, along with an important reminder about the upcoming Bootstrap 5 upgrade:
Bootstrap 5 Upgrade Reminder
Our OIT Web Services and Web Development teams will be upgrading our Sitefinity frontend framework from Bootstrap 4 to Bootstrap 5. Bootstrap 5 is the newest version of Bootstrap, which is the most popular HTML, CSS, and JavaScript framework for creating responsive, mobile-first websites. This major upgrade affects the core styles used on every page in Sitefinity.
What You Need to Know
- Upgrade Date and Time: Saturday, November 16, from 5:00 AM to 9:00 AM MST.
- Impact: During this time, we will perform several database updates to align with the new naming conventions in Bootstrap 5.
Important Actions for You
- Do Not Edit: Please avoid making any edits in Sitefinity on Saturday, November 16. Any changes made during this time may be overwritten or not saved.
- Post-Upgrade Check: After the upgrade, we recommend reviewing your pages, especially if you have custom CSS, to ensure they display correctly.
Updates to Strategic Projects
- CU Denver Job Description Library: The job description library content type has been released to support CU Denver Human Resources’ efforts to provide transparent and easily accessible job description templates and information on potential career paths.
Enhancements to Current Functionality
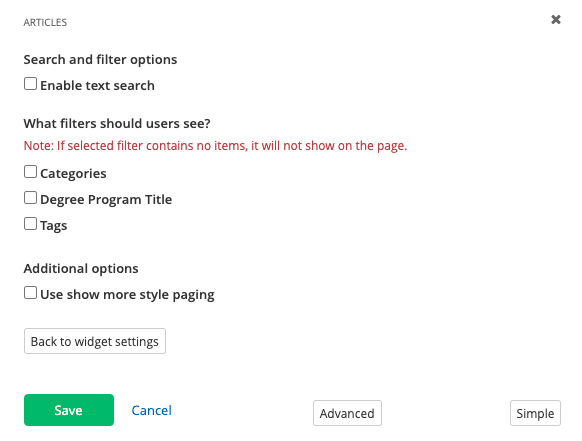
- Search and filter content type:
- URL filtering has been enabled for this content type.
- New filter categories have been added for Education Programs.
- Filter categories have been updated for Patient Services.
- Side navigation: Left padding has been removed to improve alignment with other elements in the side navigation.
Accessibility Improvements
- Social media links: Aria labels have been updated to better support accessibility.
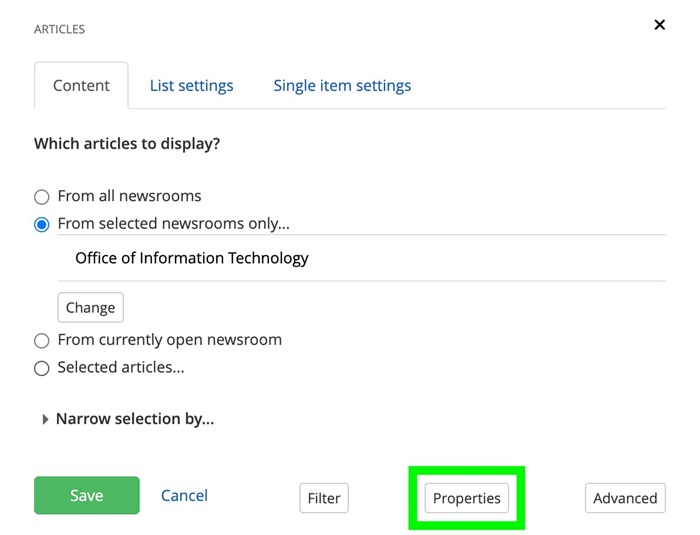
 NOTE: This is a reusable content type widget, which means it is dependent
upon content you've first created as a content type from the dashboard menu.
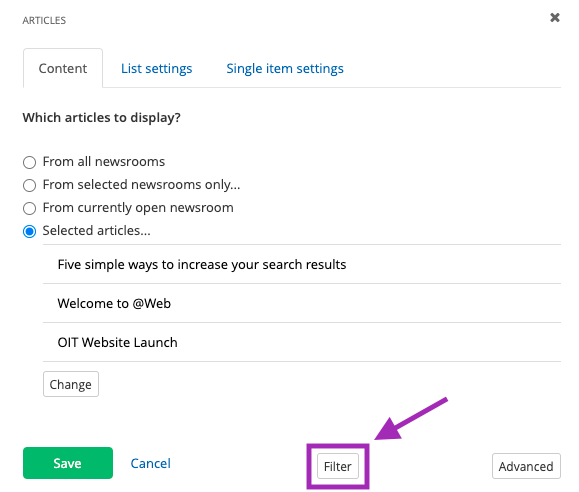
NOTE: This is a reusable content type widget, which means it is dependent
upon content you've first created as a content type from the dashboard menu.