Reminder: Web Accessibility Compliance Law in effect
Learn how to meet accessibility standardsPadding widget
About
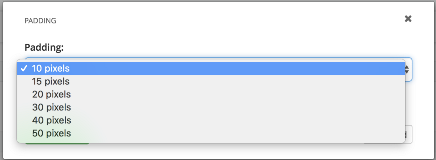
The padding widget allows site builders to add space in between content elements. You can use the padding widget as a horizontal buffer when designing pages to adjust the alignment in between widgets. There are a variety of options to choose from based on spacing needs. Sizes range from 10 to 50 pixels high.
Design
Color options
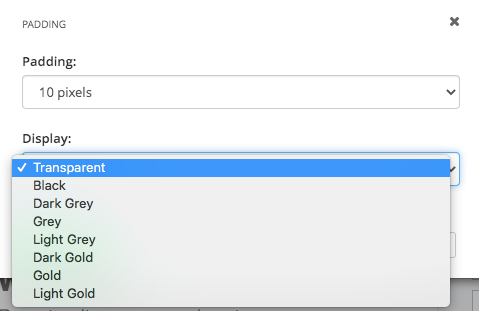
You can choose from the additional color variations below in this widget to further customize your webpage design. To choose your colors, select them under the display dropdown menu when editing the widget.
| Class | Visual |
| Transparent | |
| Black | |
| Light Gray | |
| Gray | |
| Dark Gray | |
| Light Gold | |
| Gold | |
| Dark Gold |
How to
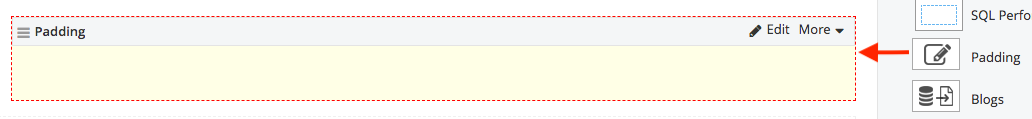
Drag the padding widget from the right column into your page and drop it in the area where you need blank space.

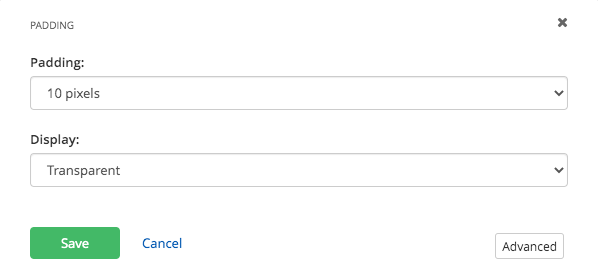
Click Edit to open the widget settings.

Select the size you want from the padding drop down.

Choose a display color and select Save.