Reminder: Web Accessibility Compliance Law in effect
Learn how to meet accessibility standardsEmbed widget
About
The embed widget is used to embed code onto a page. It can be used to display a variety of content. Examples include but are not limited to forms built outside of Sitefinity, third party calendars (e.g. Google), social media feeds, YouTube videos, etc.
Design
On its own, the widget looks like the example below. Once you insert the code and save, it will take on the look of the intended code. Please note that you will only see the final view when viewing a published page or previewing a page you are currently working on. You cannot see the final view when editing the page.

How to
While site builders cannot use this widget on their own, you can request that a widget be inserted on your page by a Web Services team member. Simply submit a ticket to ucd-oit-helpdesk@cuanschutz.edu and be sure to include the url of the page and a description of what you will be using the widget for.
Once you are notified that the widget has been placed on your page, you can drag and drop your widget to the desired location, select Edit, and paste in your code. Then Save.

Additional Information
Embed Widget Alternative
If you would like to embed code without an embed widget you can do so with any widget that displays a rich text editor or wysiwyg when editing. The most common option is the content block.
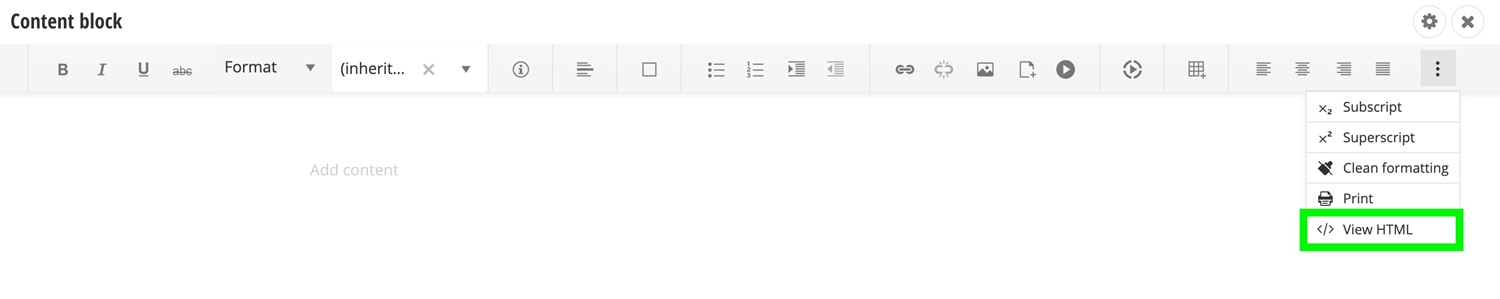
To do this, drag and drop the content block onto your page and select Edit. Select the HTML button under the more items menu at the top right and paste your code. Save your changes.

Tips
To make your embed codes fully responsive for mobile display, go to embedresponsively.com and enter your code under the applicable media source. Once you select Embed, you will be provided with a mobile friendly code to use in either the embed or content block widgets.