Reminder: Web Accessibility Compliance Law in effect
Learn how to meet accessibility standardsDecorative Images
Decorative images don’t add information to the content of a page. For example, the information provided by the image might already be given using adjacent text, or the image might be included to make the website more visually attractive.
In these cases, a null (empty) alt text should be provided (alt="") so that they can be ignored by assistive technologies, such as screen readers. Text values for these types of images would add audible clutter to screen reader output or could distract users if the topic is different from that in adjacent text. Leaving out the alt attribute is also not an option because when it is not provided, some screen readers will announce the file name of the image instead.
Whether to treat an image as decorative or informative is a judgment that only the author can make, based on the reason for including the image on the page. Images may be decorative when they are:
- Visual styling such as borders, spacers, and corners;
- Supplementary to link text to improve its appearance or increase the clickable area;
- Illustrative of adjacent text but not contributing information (“eye-candy”);
- Identified and described by surrounding text.
Adding Decorative Images In Sitefinity
To designate an image as decorative, enter in: "" which will tell Sitefinity to not add alt text to the image. This works with most widgets, but the content block will take an extra step to get setup.
Content Block
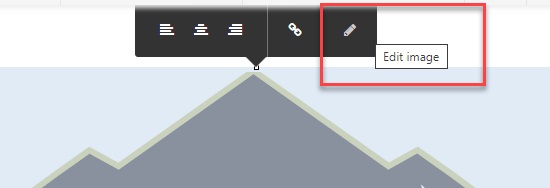
For the content block widget, you will need to initially upload a new image with some text in the required alt text field or you will not be able to upload the image. To mark the content block image as decorative, you will need to select the image and edit it again. You can do this by clicking on the image so it is highlighted and then clicking on the edit image button which looks like a pencil icon:

You can then simply delete the alt text and then save your changes. This will change the image to alt="" on the backend so it is recognized as decorative to assistive technologies.