Reminder: Web Accessibility Compliance Law in effect
Learn how to meet accessibility standardsEmpty Headings
Empty headings can occur for a number of reasons. The primary reason empty headings are an accessibility concern is that even if they do not appear visually, they will still appear to screen readers and other assistive technologies. We will look at some
common examples and solutions below.
Page Report:
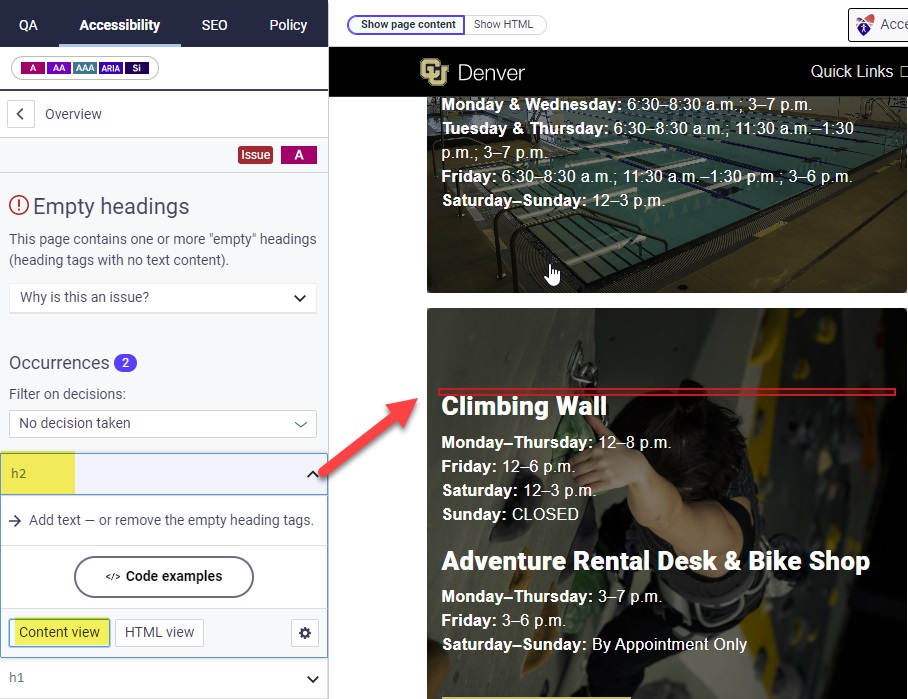
The siteimprove page report for this issue will look similar to the one in the image below. We can see that this Siteimprove report is flagging an empty h2 heading. The default content view tab of siteimprove will highlight the issue in red as shown.
You can also toggle to the HTML view to see where the issue is in the code itself. Once we have an idea of where the empty header is, we can locate it in sitefinity.

Example 1:
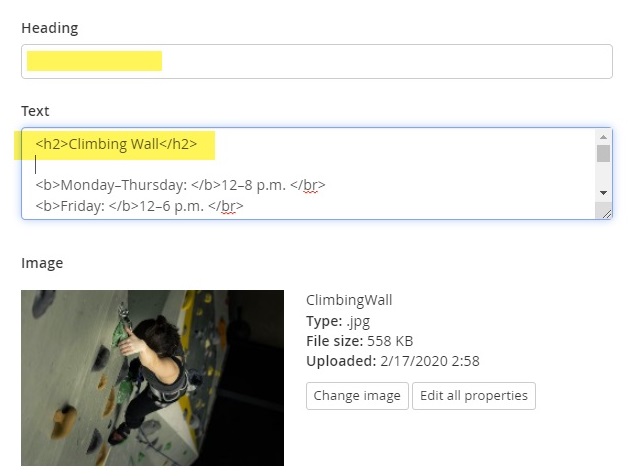
After locating the widget in sitefinity with the flagged issue, the cause of this empty header becomes more clear. The Heading box has been left empty and instead the heading has been inserted manually in the code:

To resolve this empty header we need to remove the manually entered heading and add it to the Heading box instead:

Once we have saved the above fix, the effect on the page will look exactly the same visually, but the empty h2 heading will now be resolved.
Example 2:
The same page also has another empty heading being flagged at the bottom. The cause of this empty heading is that a content block was placed on the page which had an empty heading within it. Because the content block has no visual content and is not otherwise being used, simply deleting the content block will resolve this empty heading.

Example 3:
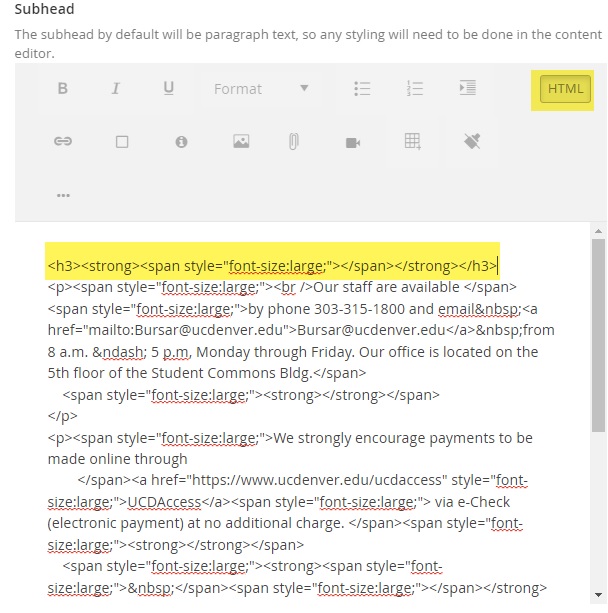
The third example of empty headings is likely the most common. It happens when accidentally trying to add visual space while the heading format type is still selected in widgets. To check these kinds of issues you will want to first edit the widget and then select the HTML button on the top right, this will show all the HTML occurring in the widget.
If you look closely at the example below, we can see that while the header has styling, it has no visual content so it will not be seen, therefore it is an empty header:

Because the intent of this header was to add visual space before the paragraph text, we can resolve this issue by deleting the empty header and instead manually typing in <br/> which will add a line break space achieving the same spacing effect visually:
