Reminder: Web Accessibility Compliance Law in effect
Learn how to meet accessibility standardsInline Frame Missing Text Alternative
This issue occurs when content within an iframe is inserted but does not have either a title or aria-label.
Page Report:
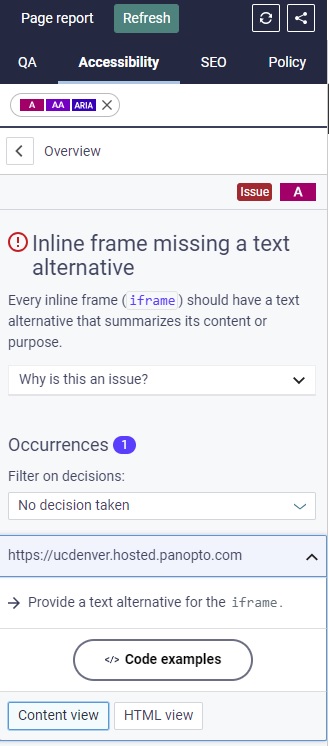
The Siteimprove page report for this issue will look similar to the one in the image below.

Example 1
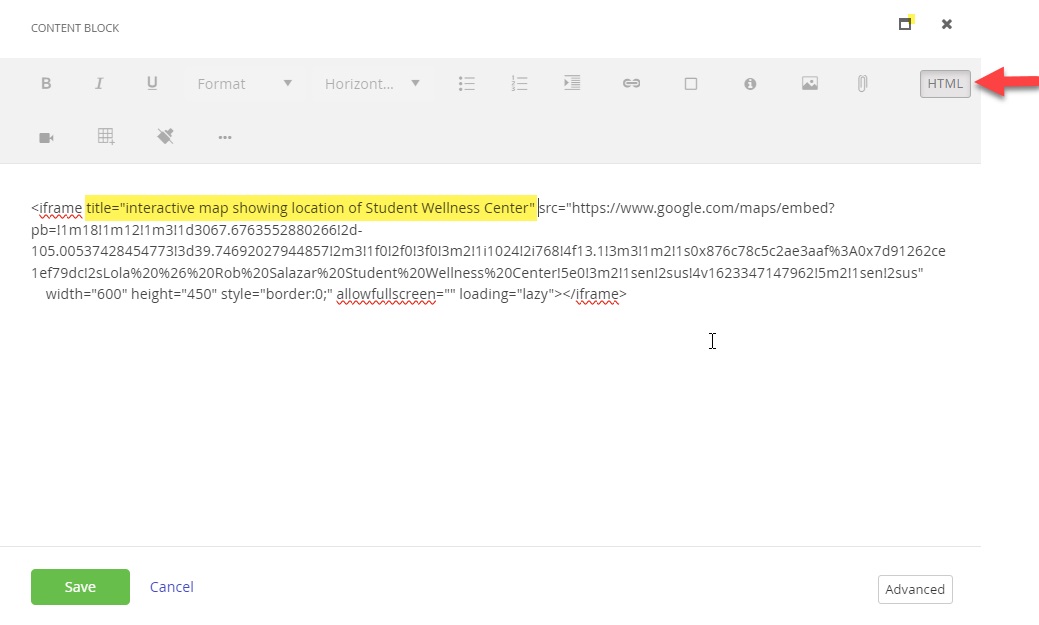
In this example we can see a youtube video was added into a content block. To resolve the flag, we need can add either a title or an aria-label with a description of the content. Semantic html is usually preferable to using aria attributes where possible, so a title is usually a better solution. Start by clicking on the edit button of the content block widget and then click to the html view. Here you can see we added a title of "interactive map showing location of Student Wellness Center" to this video. The title or aria-label should provide a good explanation to a screen reader of what the content in the iframe is.